A Jumping Off Point
Let’s say you’re going to remodel your house; you wouldn’t just start blindly swinging a hammer and slapping paint on the walls without doing some research first. You’d search the web for interior designs of similar homes that you admire. You’d look at paint swatches, carpet types, bathroom tiles, hardwood floors, and countertops. To do it right, you’d leave no stone unturned before a single drop of paint hits the wall to make sure you’ve made the right decisions.
A mood board is a collection of that research. It serves to polish your ideas through the works of those who came before you. It’s one spot where you can look at all of your inspiration to decide what you like, and also, what you don’t like.
Whether you’re a web designer, a business owner, or someone who’s about to undertake a large project, a mood board saves time and offers guidance in a world of uncertainty.
Mood boards are defined as an arrangement of images, materials, pieces of text, etc., intended to evoke or project a particular style or concept. In web design they’re more specifically a collection of sites, assets, and patterns that lay the foundation for a rough initial style guide without spending any time designing. In essence, it’s the inspiration to help determine the direction and general “mood” for your design.

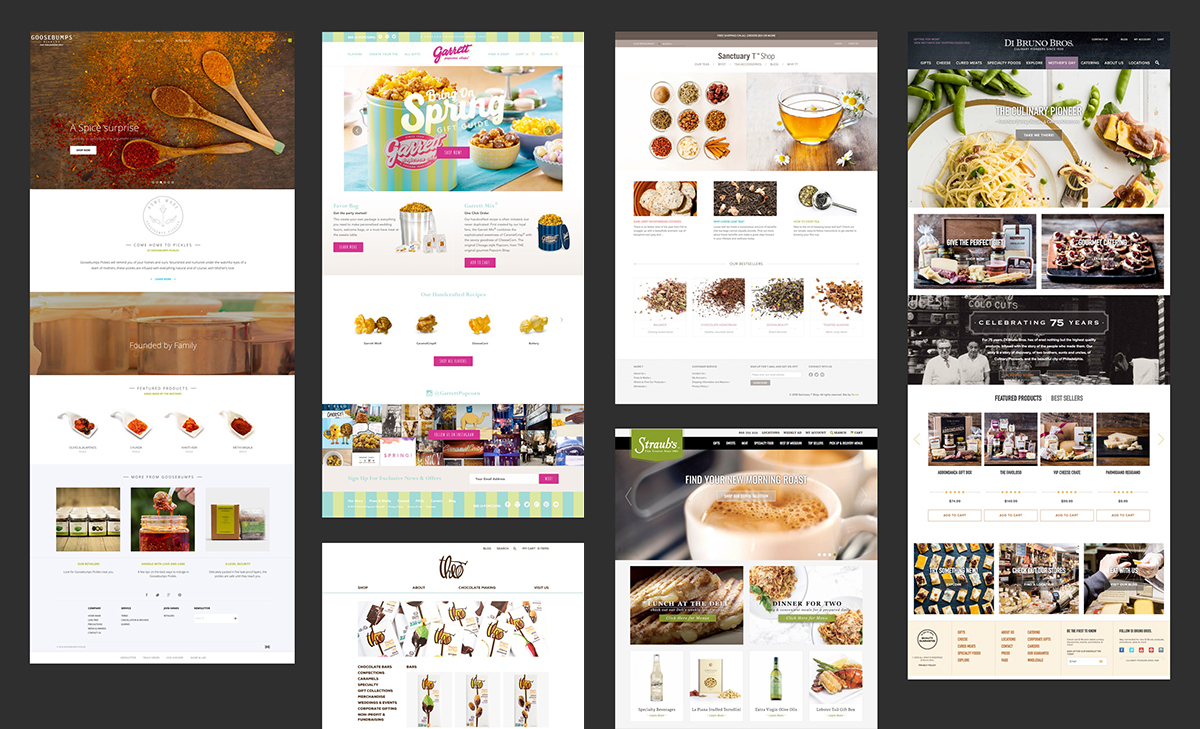
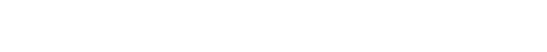
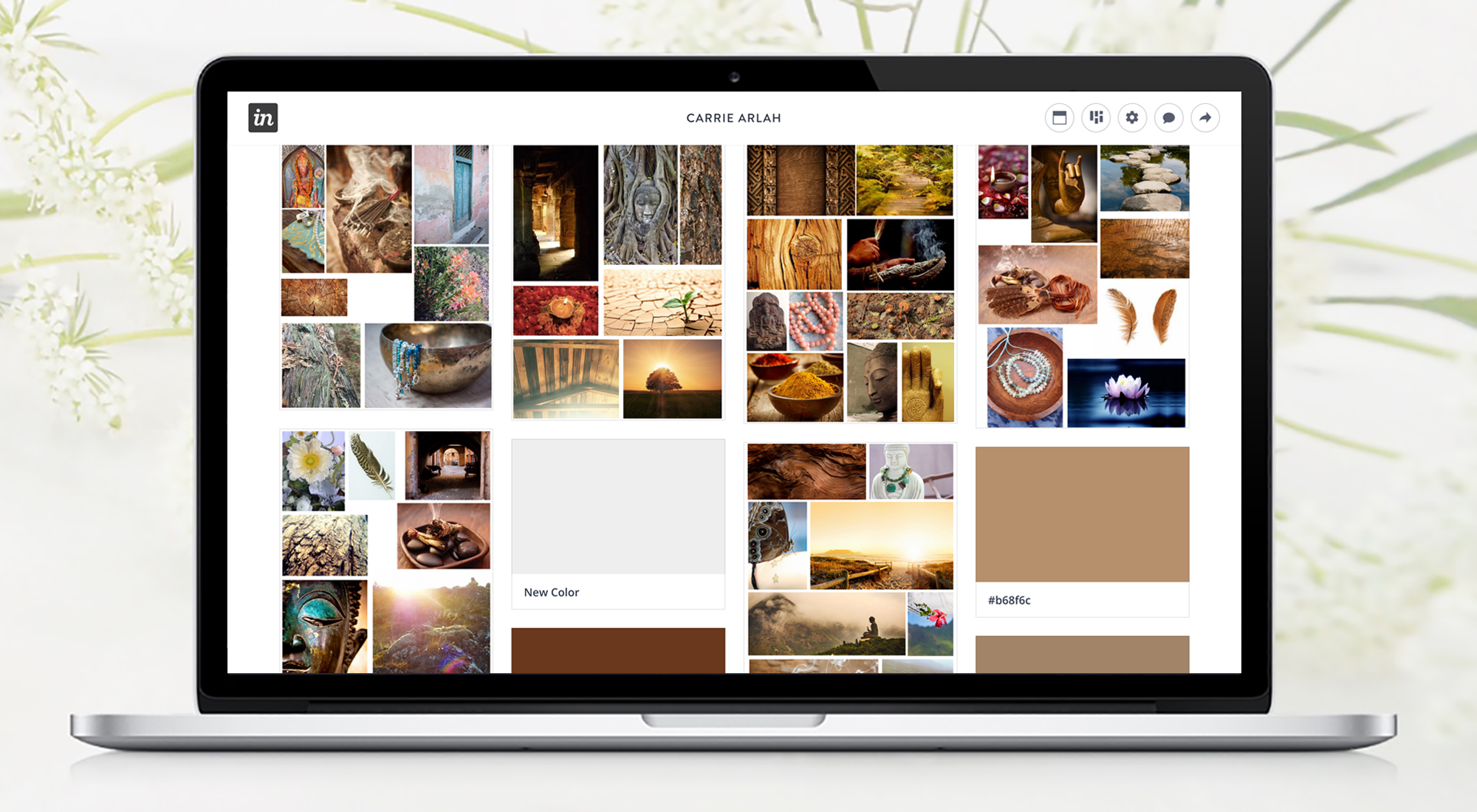
Mood boards can be anything from a loose concept to a polished style guide. It starts by collecting inspiring material, whether it be screenshots of sites you admire, adjectives that might define the mood of your design, typefaces, color palettes, etc. For our mood boards that kick off the web design process, the majority of the time it is strictly screenshots of websites. Some could be competitors, but the majority are examples of carefully selected sites that have features or design elements that might resonate with the project.
One of the biggest perks of starting with a mood board is that it’s a huge time saver. We’ve always used inspiration in our design processes, whether we had a few tabs open, or shots in the canvas of our design programs. However, we didn’t always share them with clients. I think the main reason is we feared that either a client would want to make site too much like the inspiration, or on the other side of the coin, they’d think it looks too much like the inspiration. At this point, we’ve been sharing our mood boards with clients for years now, and it’s really been great the majority of the time. It allows you to spend a relatively small amount of time researching what design features might work for you without having to invest any actual design time. It allows clients to weigh in on colors, layout styles and likes/dislikes before you even think about starting on the design. This saves time because both the designers and the clients can agree on a direction, leaving less up to guess work.
Another advantage of creating a mood board is that they allow you to approach a new design project with confidence. They act as a playbook so that you already have a general sense of palette, type, layout, etc. When you design with confidence, you produce better designs. We’ve seen that happen right before our eyes.

Mood boards are beneficial to designers and clients. We get to make decisions together and will already have a better idea of what to expect in the reveal of the first round concept. It’s absolutely crucial that a client feel involved in the design process. We personally use InVision to post all of our mood boards. We create them in Sketch, then once done, upload them to InVision to share with our clients. It allows them to quickly and easily make comments. This process establishes trust, and that’s what working with a team is all about. Less surprises means a better client – designer relationship. That’s a fact.
Sites with similar content are often good indicators of what works stylistically and are a good place to start. Research the company’s competitors and boil down what works and doesn’t work about their designs. In our case, we want to blow the competition away for our clients’ sake, so we’ll take stock of ways we can one up them. Take note of effective elements of their design as well. That being said, don’t let the type of business or product confine your search for the right style. Think more about the big picture and broad design rather than just content related sites. For instance, if you were designing a site that sells socks, look at all sorts of clothing sites or other types of product-based ecommerce sites for that matter. If your designing a website for a lawyer, don’t feel like you just need to look at law sites. Spread your wings a bit.
All else aside, Mood boards are just plain fun and should inspire you. They’re a tool to get you and the client excited about the possibilities or your upcoming project. Whether you are doing a photoshoot, a logo design or a website, make it a collaborative part of your next design project and you’ll notice the difference.