A website is a brand's most valuable marketing tool. We're focused on crafting bespoke sites that are designed to engage customers through more than some dry product listings. Our approach is based on the belief that authenticity sells.

We're not a template shop
We prefer to start from scratch.
We don't rely on prefab templates or themes because we create customer experiences that are built around a brand, instead of trying to bend a brand and its products into a template's catch-all slots.
Your brand isn't cookie cutter, so why should your website be? Lucky for you, we don't make cookies, we make fully custom websites that are meticulously tailored to meet our client's goals, increase conversions and climb the search engine rankings. Stand out. Be more. Sell more. It's that simple.
Your brand isn't cookie cutter, so why should your website be? Lucky for you, we don't make cookies, we make fully custom websites that are meticulously tailored to meet our client's goals, increase conversions and climb the search engine rankings. Stand out. Be more. Sell more. It's that simple.
Made in The USA. No Outsourcing. That's Almost as Rare as a Unicorn.
Serious About Search Engines
And if you haven't noticed, we're not serious about much.
If your products can't be found, how are you supposed to convert visits to sales? We develop every line of code with SEO in mind. We know better than to try and rig Google's algorithms. We follow tried and true on-site standards that most agencies either completely overlook, or just aren't experienced enough to speak to with authority.
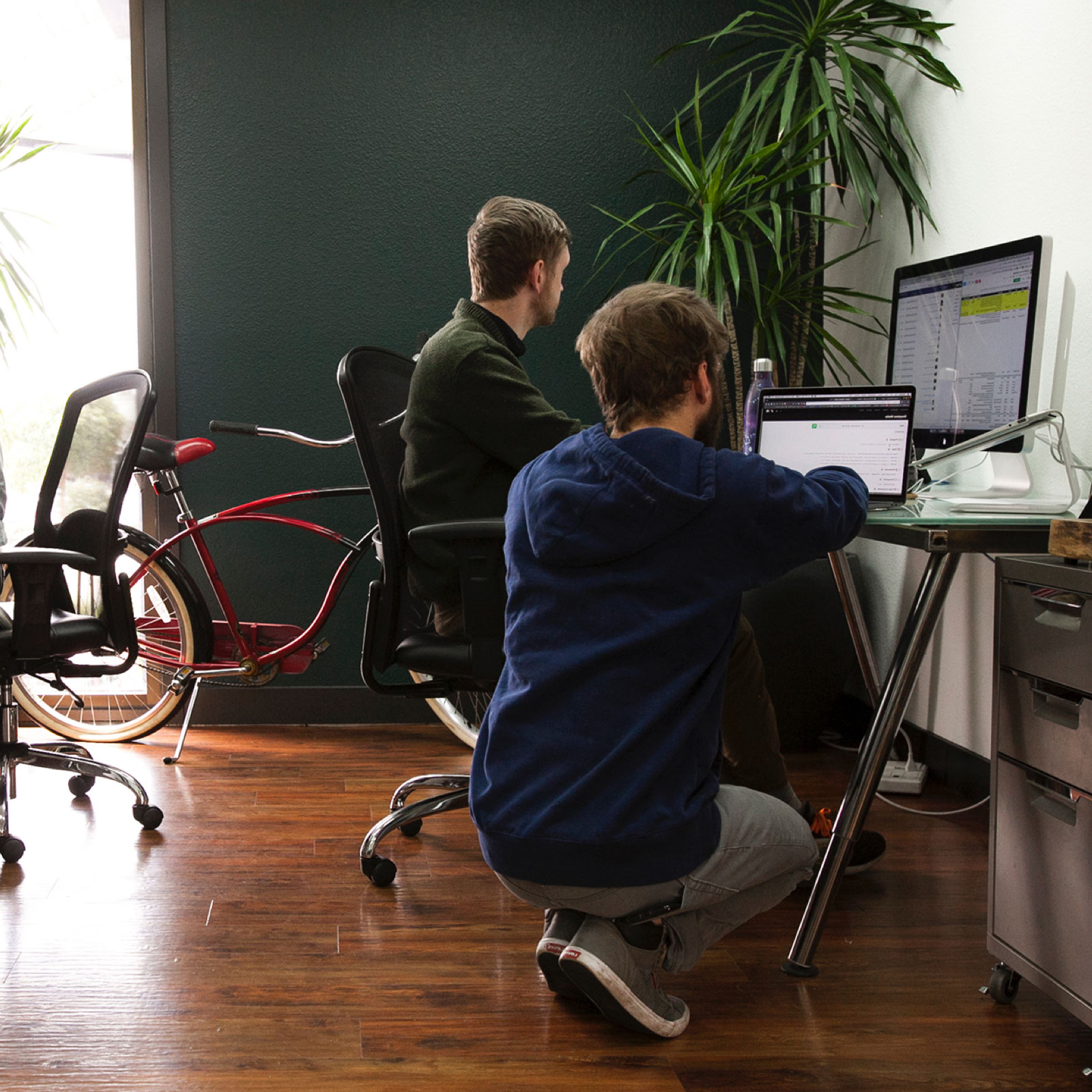
There's a reason we're organically ranked #1 for "California Web Design" out of countless millions of search results. Yeah, Google's HQ is only an hour away, but we don't even know a single soul that works there. We've seen too many sites crash and burn in SEO flames after a redesign. Our fire extinguisher is huge, red and ready. Don't believe us? We'll post it on instagram or something. Come to think of it, why don't you go ahead and follow us so you don't miss out when the time comes.
There's a reason we're organically ranked #1 for "California Web Design" out of countless millions of search results. Yeah, Google's HQ is only an hour away, but we don't even know a single soul that works there. We've seen too many sites crash and burn in SEO flames after a redesign. Our fire extinguisher is huge, red and ready. Don't believe us? We'll post it on instagram or something. Come to think of it, why don't you go ahead and follow us so you don't miss out when the time comes.

15 Years. Hundreds of Successful Projects. 1.68 Million Bad Jokes.

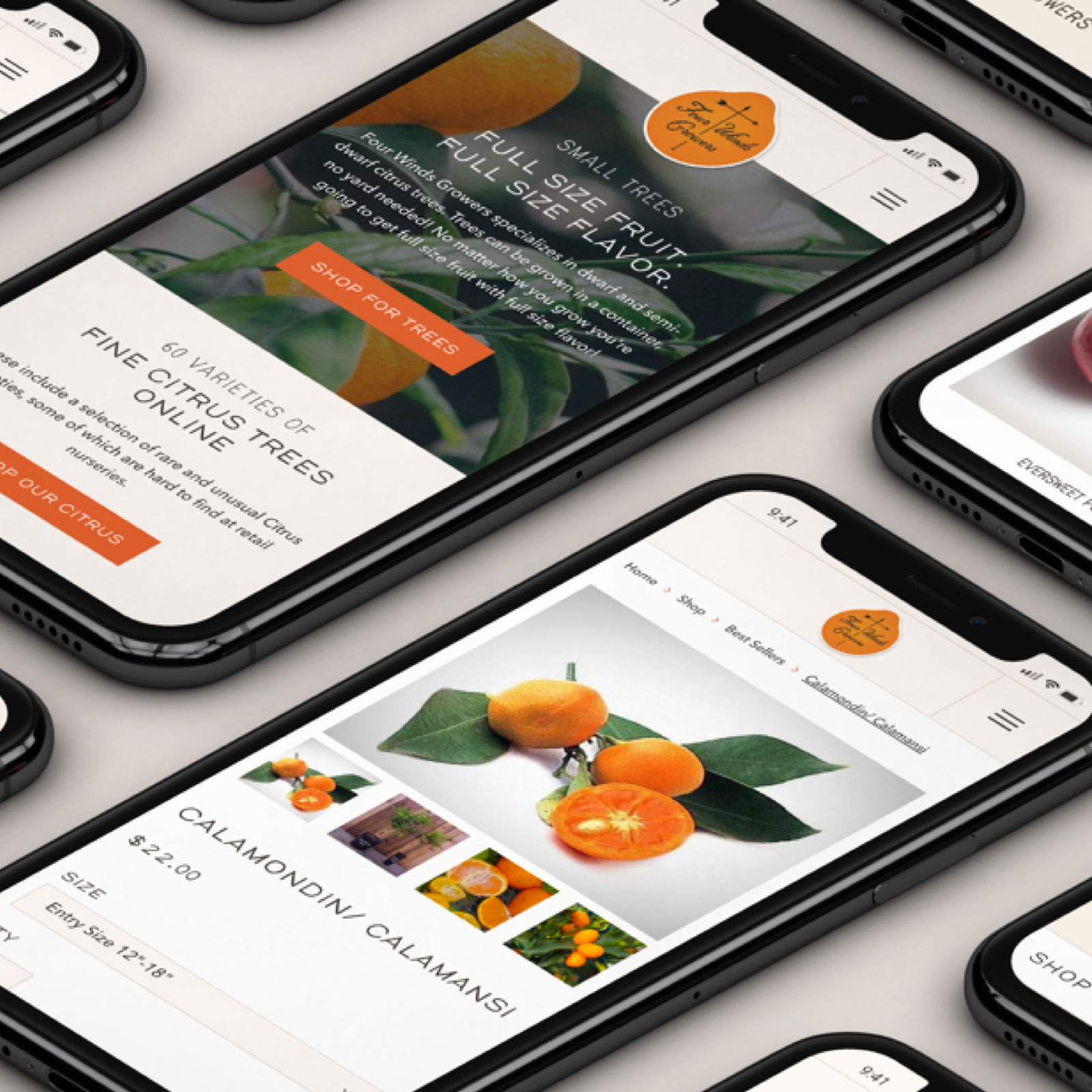
Optimized for mobile
No, we don't mean that city in Alabama.
Come to think of it, we've never had an Alabaman as a client, but we'd welcome the opportunity, and the accent would be a much appreciated bonus. I wonder if they have websites out there? Heck, if you happen to be in Alabama, we'll give you 10% off to sweeten the pot.
Anyway — if you aren't thinking mobile-first, you just aren't thinking. With over 50% of ecommerce traffic coming from mobile devices, you can't afford to skimp. By the way, that word's not in our repertoire. We build mobile-responsive sites that are painstakingly built for a flawless mobile experience.
Anyway — if you aren't thinking mobile-first, you just aren't thinking. With over 50% of ecommerce traffic coming from mobile devices, you can't afford to skimp. By the way, that word's not in our repertoire. We build mobile-responsive sites that are painstakingly built for a flawless mobile experience.
Scope out the goods